The 7 主题使用教程
Published
2023-02-06
浏览次数 : 434

The 7 主题教程
一个页面分为头部,主体,和尾部,我们先一步步来编辑。
编辑模板
首先是头部。
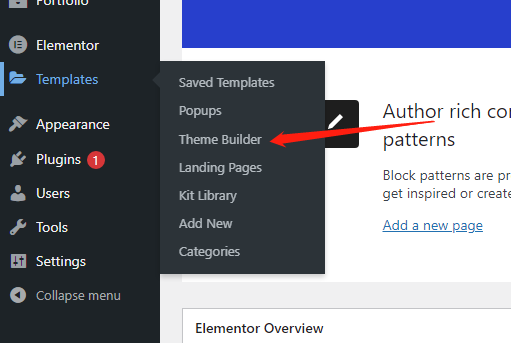
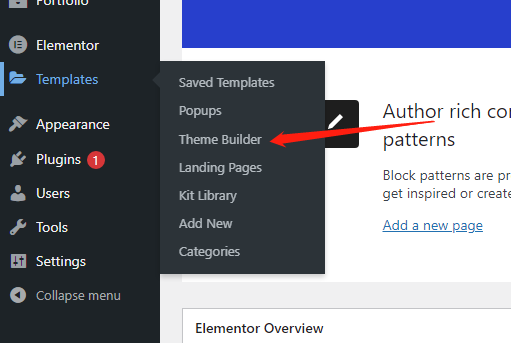
点击后台面板的templates,然后是theme builder. 我们就来到了elementor的编辑主题模板页面。


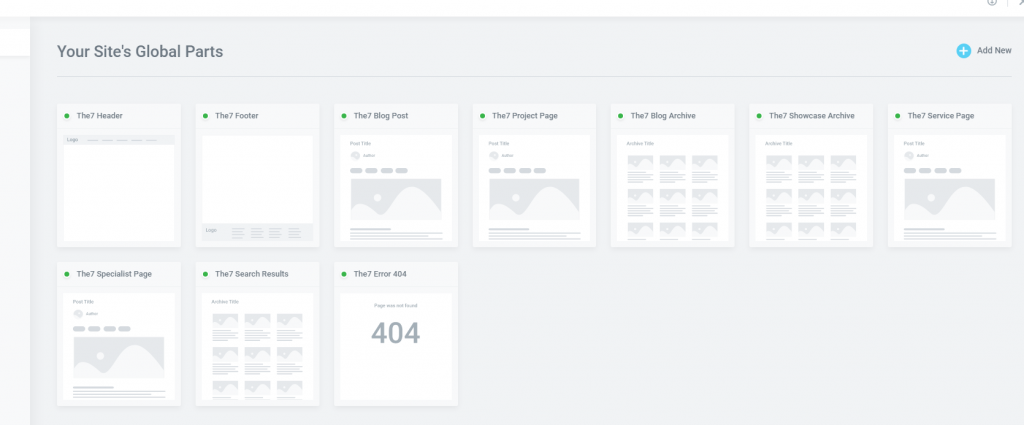
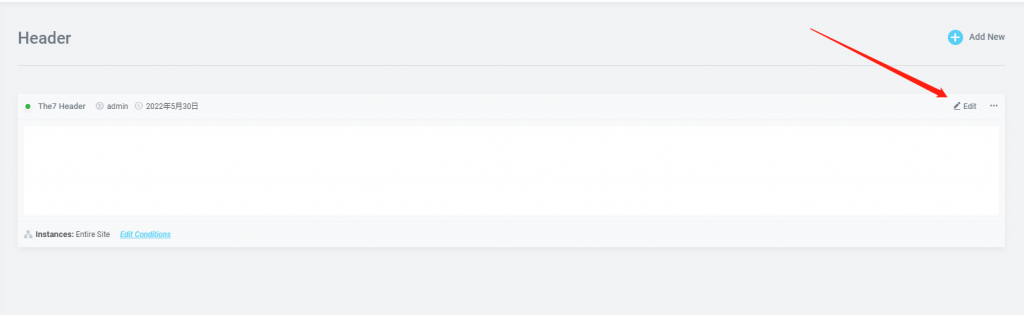
点击下the7 header ,点击下右上角的edit,

就可以编辑header全部内容,包括logo和菜单。
elementor编辑的框架有结构的,最外面的是section ,然后创建列,也就是column ,然后column添加区块,也就是内容,比方说logo或者菜单等,要修改的是最里面这层的内容,点击:
点击修改logo

点击修改菜单:

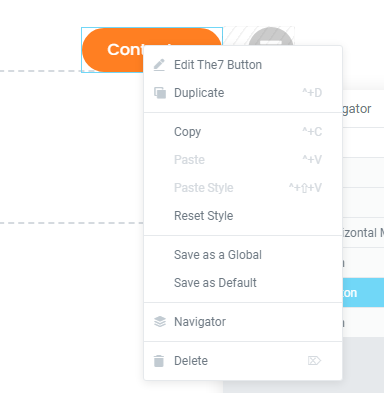
点击最右边按钮可以进行修改或者删除:

删除直接右键点击在对象上选择删除(delete)就可以:

如何创建或者修改菜单
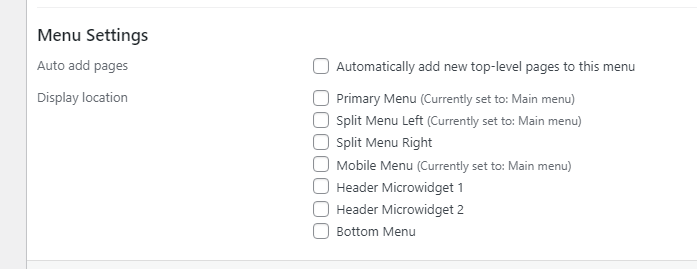
菜单的话每个wordpress主题都会预制菜单的位置,也就是菜单最下面这些对应的是网页上菜单的位置:

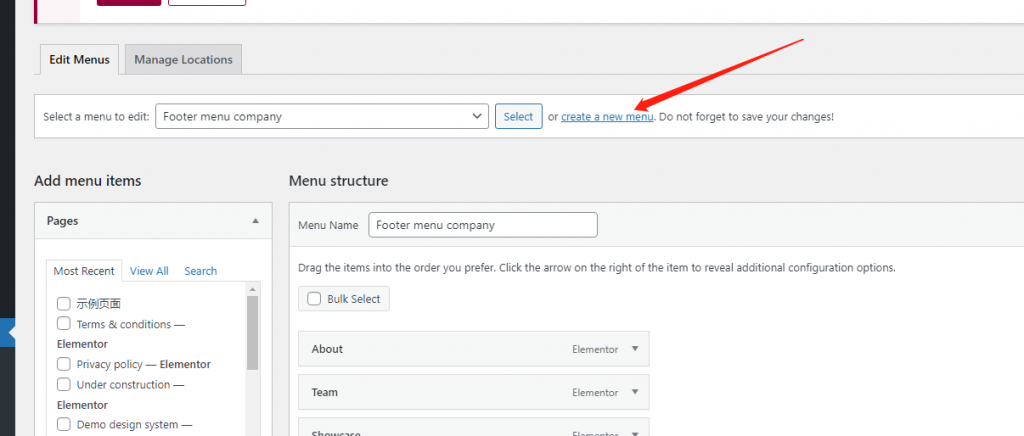
比方说我们要创建头部菜单,首先我们点击创建菜单 create menu:

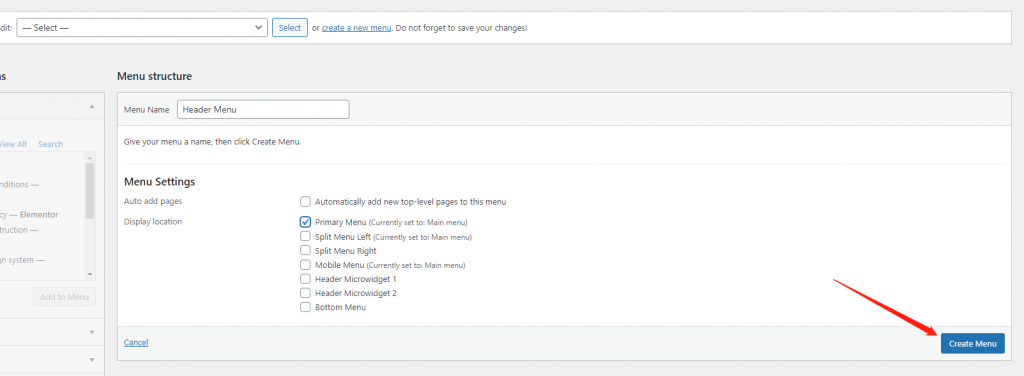
随便命名, 比方说取名header menu, 然后选择 下面的位置: 也就是 primary menu , 最后点击下面蓝色按钮 create menu 进行创建:

然后我们把左边的内容添加进来:

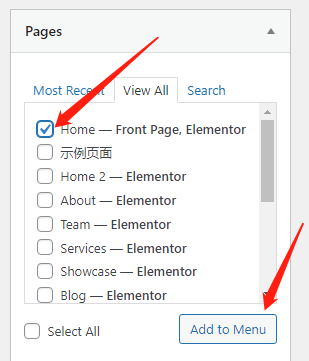
比方说你要添加首页,首先点击下pages 下面的 view all , 勾选,然后选择 add to menu :

这样左边的menu就会添加进来,一定要记得点击保存, 点击下面蓝色按钮: save menu

照上面操作,添加其他菜单项吧。
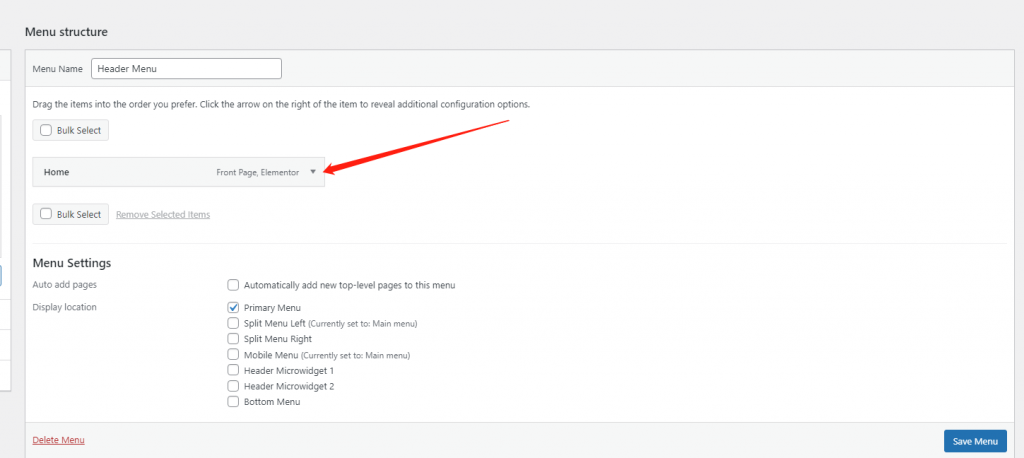
你要修改菜单显示名字的话,你就点击这里:

修改这个Home为首页就好了。
其他菜单操作都是一样的。

