WordPress主题开发教程PHP版
Published
2023-03-10
浏览次数 : 333

在这篇主题开发教程中,我将向您展示如何使用PHP代码开发WordPress主题。我们将从头开始创建一个基本的主题,然后将我们的Html文件跟php结合,通过redux框架,从头开始创建一个完整的外贸网站主题。您可以根据自己的需要进行修改和扩展。这篇教程需要您具备基本的HTML、CSS、JAVASCRIPT和PHP编程知识,同时也需要您已经安装了WordPress。
创建主题文件夹
首先,您需要在WordPress的themes文件夹中创建一个新的文件夹,用于存放您的新主题。这个文件夹的名字就是您的主题的名字,因为要创建外贸主题,我这里把主题命名为“hatrade”。在这个文件夹中,您需要创建一个空白的style.css文件和一个index.php文件。style.css文件是用来定义主题的样式和元数据的,而index.php是主题的主要文件。
WordPress主题头部信息
wordpress通过style.css来识别主题的信息的,因此,在style.css文件头部中,您需要添加以下头部信息:
/*
Theme Name: Hatrade
Theme URI: https://trades.cc/
Description: Foreign trades theme
Author: Wayne
Author URI: https://webtown.cn/
Version: 1.0
License: GPL-2.0+
License URI: http://www.gnu.org/licenses/gpl-2.0.txt
Text Domain: hatrade
*/这些元数据是必需的,因为WordPress需要它们来识别和显示您的主题。您需要将这些元数据修改为适合您的主题的信息。
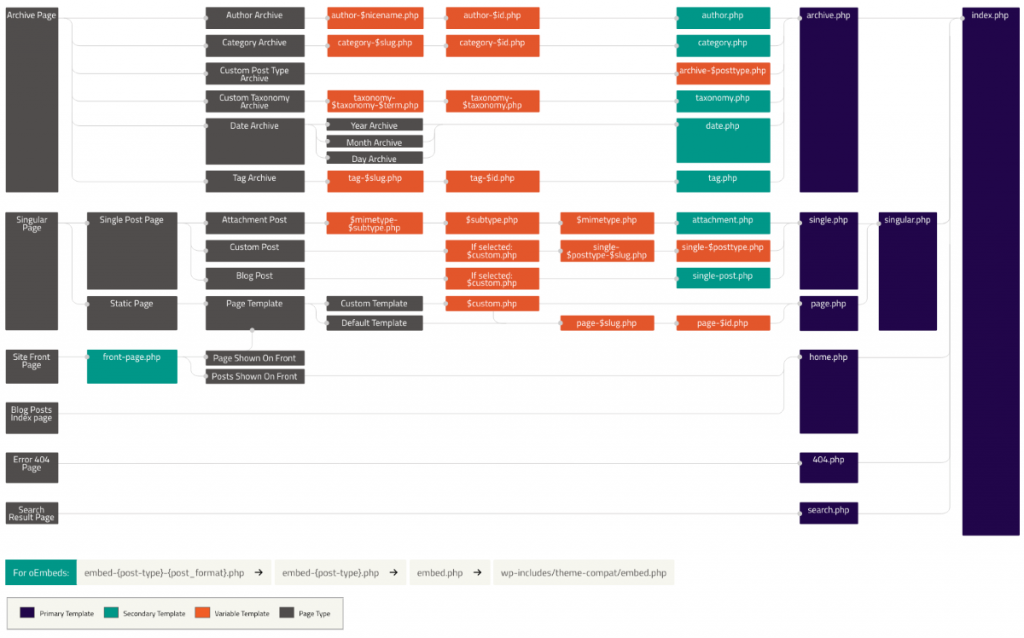
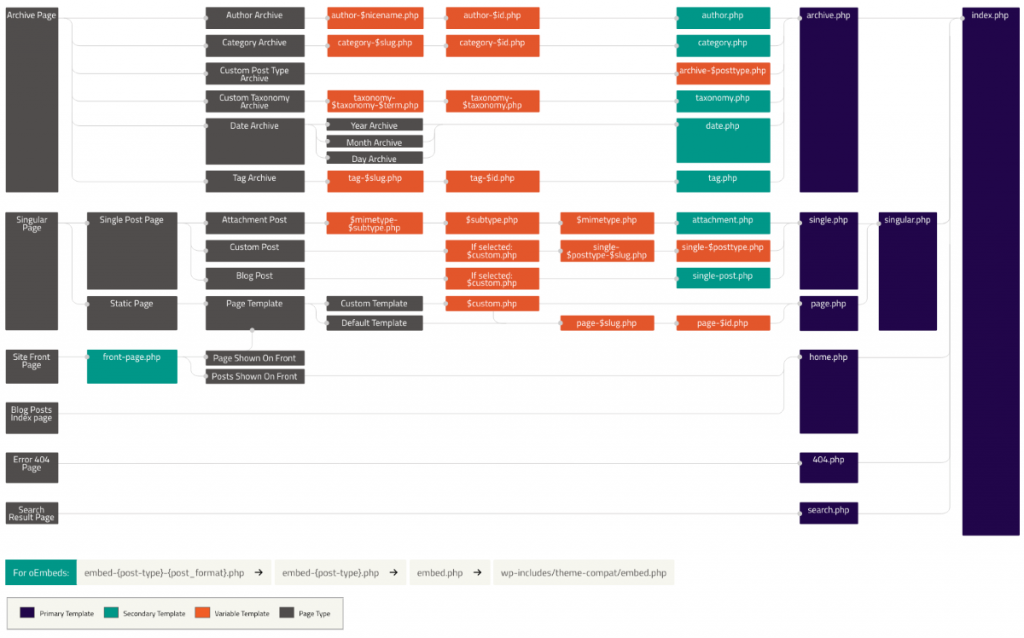
了解wordpress模板层次结构
下面一张图仔细解释了模板的层次结构:

你可以发现,wordpress所有文件的上级肯定是Index.php,这里我们要把必要的文件都先创建一遍。
注意:wordpress所有模板文件都是一个默认的查询,比方说front-page.php 默认查询的就是 你设置为首页的这个页面的内容,比方说archive.php 就是任何当前分类的信息的查询。因此如果你要在特定页面查询其他文章的话,要用到自定义的查询,也就是要新建 new WP_Query()。

