WordPress主题开发教程PHP版
2023-03-10
浏览次数 : 333

主题开发教程
新建文件
我们这里先新建header.php,footer.php,page.php,single.php,functions.php等文件。functions.php是主要的函数控制文件,wordpress加载的顺序是先加载functions.php,再加载模板文件,所以functions.php文件里都是需要来执行的一些函数,通过钩子来对模板文件进行修改。钩子(Hooks & Filters)的高级操作我们后面会专门出教程,玩转钩子,就可以成为一名高级的wp开发者。
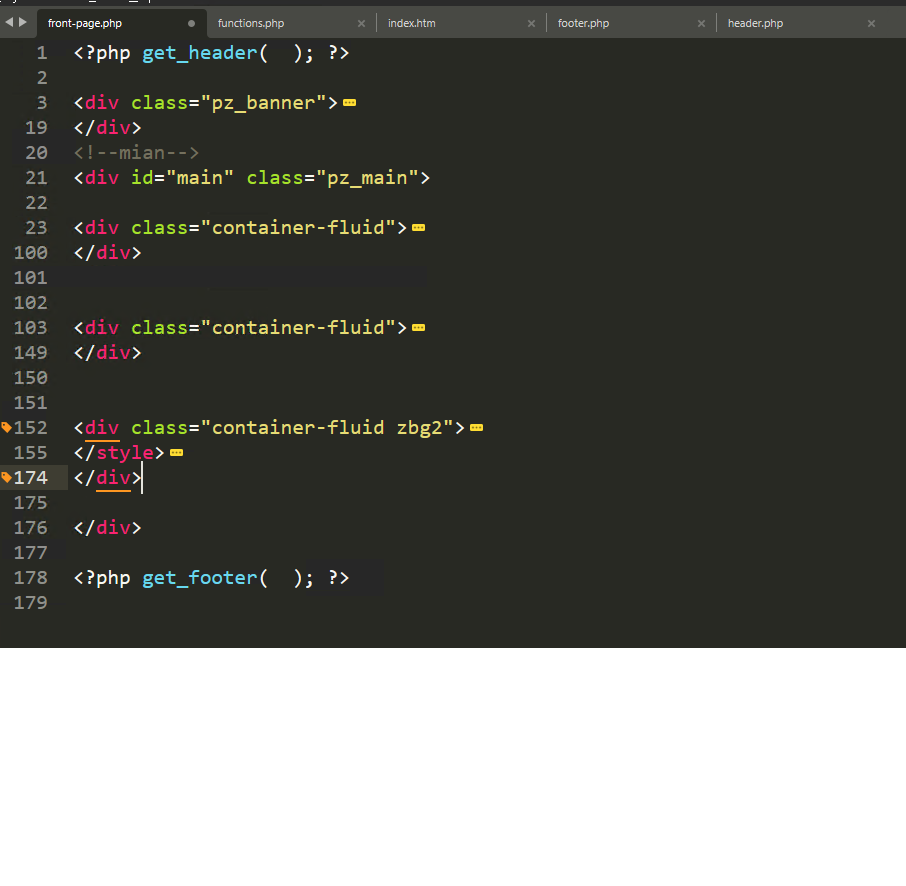
所有模板文件新建好之后,我们将html文件里的Index.htm 代码粘贴到主题的front-page.php文件里面。然后我们将html头部和尾部分离,分别粘贴到Header.php 和 footer.php。
然后在front-page.php文件里,通过get_header()函数和get_footer()函数将头部和尾部文件都加载到文件中来。

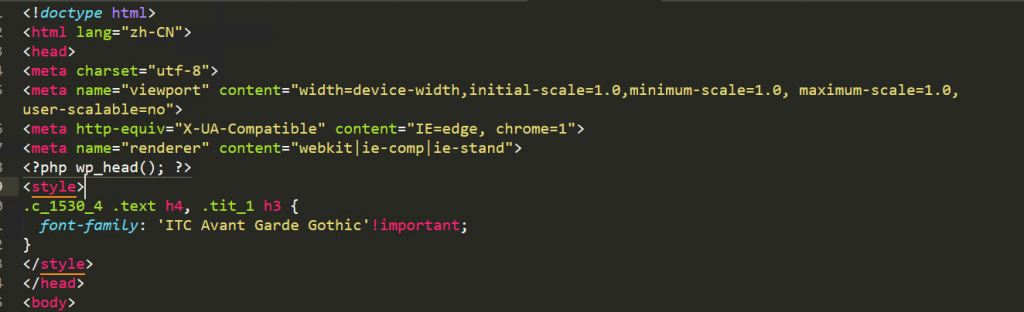
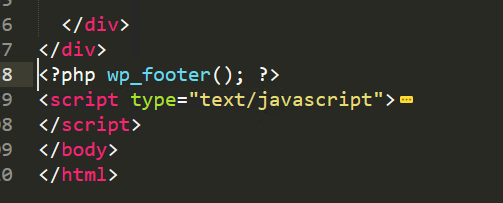
然后在header.php里面,删除meta信息和title以及添加的link的css文件, 添加wp_head() 钩子,来加载进来钩子,实现自定义头部代码的添加。footer.php文件里添加wp_footer()钩子,删除底部的所有script文件,在头部尾部添加钩子之后就可以动态添加任何信息,也是规范的写法。


当你刷新前台页面的时候,你会发现前台已经添加了一个管理栏。

接下来,我们要把样式文件和js文件添加到主题,我们要用到在functions.php添加wp_enqueue_scripts钩子的回调函数,来实现样式文件的添加,要用wp_enqueue_style()函数和wp_enqueue_script()来分别添加样式文件和js脚本文件。
我们在主题文件夹下framework里面的functions文件夹里,新建一个script.php文件,来导入所有的样式。
在functions.php里面添加下面代码,来将文件引入到主题:
require_once get_template_directory() . '/framework/functions/script.php';
在script.php里面,添加钩子, 新建回调函数,来导入样式和脚本文件:
function trade_script() {
wp_enqueue_style( 'mainstylecss',get_template_directory_uri() . '/css/index.css' );
wp_enqueue_script('mainscript', get_template_directory_uri() . '/js/index.js', array('jquery'),'1.0.0.1',true);
}
add_action( 'wp_enqueue_scripts', 'trade_script' );在这个函数里,将所有主题需要的css文件和js文件全部导入进来, 按照一样的格式。(函数怎样的用法后面会讲解,只需要知道这个函数是用来导入样式的就好)。
我们看到Html源代码,里面引用的是skin文件夹下面的bootstrap.cc,animate.css,slick.css,
slick-theme.css,style.css。脚本引入的有jquery,slick.min.js,以及在尾部引入的jqueryslider.js,response.src.js,maodian.0.2.js,wow.min.js,public.js。 js 都是由jquery支撑的。 所以我们最后样式引用的代码如下,我们这里参照的路径都是assets文件夹:
function trade_script() {
wp_enqueue_style( 'bootstrapcss',get_template_directory_uri() . '/assets/css/bootstrap.css' );
wp_enqueue_style( 'animatecss',get_template_directory_uri() . '/assets/css/animate.css' );
wp_enqueue_style( 'slickcss',get_template_directory_uri() . '/assets/css/slick.css' );
wp_enqueue_style( 'slickthemecss',get_template_directory_uri() . '/assets/css/slick-theme.css' );
wp_enqueue_style( 'stylecss',get_template_directory_uri() . '/assets/css/style.css' );
wp_enqueue_script('slickminjs', get_template_directory_uri() . '/assets/js/slick.min.js', array('jquery'),'1.0.0.1',false);
wp_enqueue_script('jquerysliderjs', get_template_directory_uri() . '/assets/js/jquery.superslide.2.1.1.js', array('jquery'),'2.1.1',true);
wp_enqueue_script('jquerysliderjs', get_template_directory_uri() . '/assets/js/respond.src.js', array('jquery'),'2.1.1',true);
wp_enqueue_script('maodianjs', get_template_directory_uri() . '/assets/js/maodian.0.2.js', array('jquery'),'1.0.2',true);
wp_enqueue_script('wowminjs', get_template_directory_uri() . '/assets/js/wow.min.js', array('jquery'),'1.1.3',true);
wp_enqueue_script('publicjs', get_template_directory_uri() . '/assets/js/public.js', array('jquery'),'1.0.0.1',true);
}
add_action( 'wp_enqueue_scripts', 'trade_script' );现在你打开首页前端发现样式出来了,但是幻灯片不管用,你打开console看,发现jquery错误提示$错误。那是因为我们还没加载jquery的时候jquery代码已经运行了,所以我们必须要修改下footer的js代码:
将原本的代码包裹到这大括号里面:jQuery(document).ready($ => { } )
全部修改好错误之后我们会发现样式和脚本已经全部正确加载,接下来我们只要模板一个一个替换成动态。

