WordPress主题开发教程PHP版
Published
2023-03-10
浏览次数 : 333

幻灯片制作
redux里面内置了幻灯片上传。但是要显示的话需要费一点功夫。
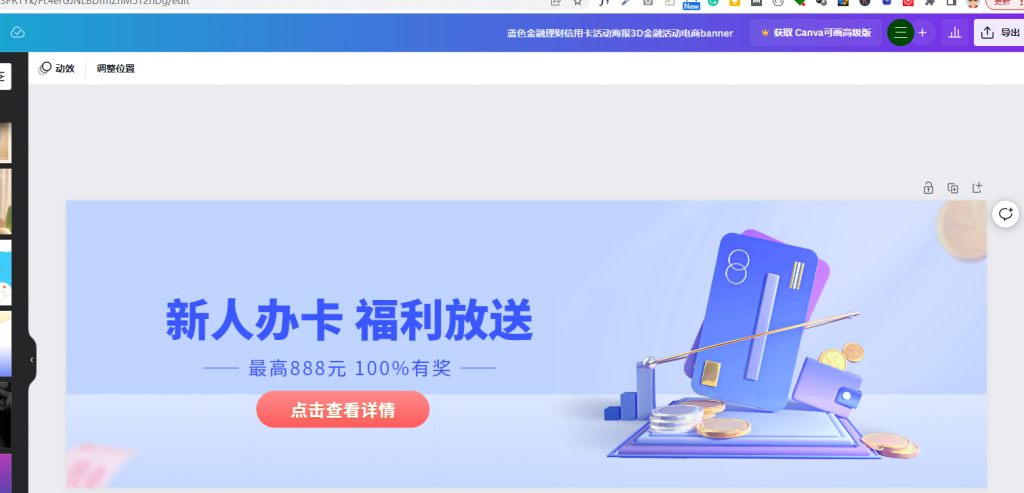
我们先找两张1250*500的图片然后上传。推片可以去素材网站pexels.com或者unsplash里面找。我们这里可以在canva.cn 里面制作属于自己的banner.
首先打开canva,点击创建设计,点击自定义尺寸,将尺寸设置为1600*500, 选择左边的自己喜欢的素材,点击更改成自己的内容,然后点击右边导出,选择jpg或者png即可。

我们去require_fields.php里面新增幻灯片的字段:
Redux::set_field( 'OPT_NAME', 'SECTION_ID', array(
'id' => 'opt-slides',
'type' => 'slides',
'title' => esc_html__('Slides Options', 'your-textdomain-here'),
'subtitle' => esc_html__('Unlimited slides with drag and drop sortings.', 'your-textdomain-here'),
'desc' => esc_html__('This field will store all slides values into a multidimensional array to use into a foreach loop.', 'your-textdomain-here')
'placeholder' => array(
'title' => esc_html__('This is a title', 'your-textdomain-here'),
'description' => esc_html__('Description Here', 'your-textdomain-here'),
'url' => esc_html__('Give us a link!', 'your-textdomain-here'),
),
) );
然后回到后台面板,点击theme option, 点击下字段,上传幻灯图片。同时添加alt等信息。
在前端html代码里面,用以下代码展示:
<div class="slide_banner">
<?php
$slides = ha_get_option('opt-slides');
$currentSlide = 0;
foreach ($slides as $slide) { $currentSlide++; $divStyle = ($currentSlide > 1) ? 'display: none;' : ''; ?>
<div style="<?php echo $divStyle; ?>">
<a href="javascript:void(0)"><img src="<?php echo $slide['image'] ?>" width="100%" class="visible-lg"></a>
<a href="javascript:void(0)"><img src="<?php echo $slide['image'] ?>" width="100%" class="hidden-lg"></a>
</div>
<?php }
?>
</div>幻灯片已经出来了,你会看到幻灯片区域占据了导航的一部分,因为导航的css设置成了Position为abosolute,取消掉就好,不取消也可以。幻灯片的背景制作为浅色就好了。看着还更时尚一点。

